| Előző | 9 Grafikonok használata | Következő |
|---|
9.2 JavaScript grafikonok használata
A JavaScript grafikonok esetében egy grafikon felépítése a következő képpen néz ki:

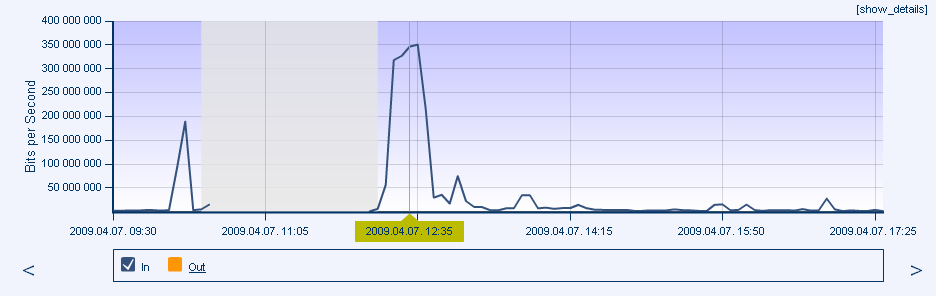
91. JavaScript grafikon I.
Mint látható, a grafikon több részre osztható:
- Érték terület (A): Itt jelennek meg a grafikon elemek vonalként vagy területként ábrázolva. Amennyiben az egérrel a terület fölött vagyunk, úgy a függőleges vonal és az alatta lévő szöveg mező mutatja az aktuális időpontot, míg amennyiben be van kapcsolva, úgy a grafikon elemhez vagy elemekhez tartozó értéket egy-egy külön szöveg mező jelzi. Amennyiben a grafikon ki van nagyítva, úgy itt van lehetőség a „Show all” felirat segítségével a nagyítás megszüntetésére. Ezen a területen található a [menu] link is. A felhasználónak erre kell klikkelnie az interaktív funkciók megjelenítéséhez. Az opciók akkor tűnnek el megint, hogyha az egeret az opciók fölé visszük majd elvisszük onnan, vagy hogyha újra a [menu] elemre klikkelünk.
- X tengely (B): Idő tengely, opcionálisan nyilakkal. A grafikonon ábrázolt időponthoz képest lehet visszafelé és előre mozogni az időben (utóbbi csak akkor jelenik meg, ha így nem jutnánk el egy jövőbeni időponthoz). A nyilak használata megfelel annak, mintha a felhasználó kézzel átírná az Időintervallum böngésző csoportban a Mikortól és Meddig mezők értékét, azaz az oldal összes grafikonjára érvényes lesz
- Y tengely (C): Itt jelenik meg a grafikon mértékegysége, illetve az érték intervallum
- Fenti terület (D): Itt az egeret a [show details] felirat fölé helyezve lehet megjeleníteni az egyes elemek minimum-átlag-maximum és utolsó értékét. Amennyiben a grafikon ki van nagyítva, úgy itt van lehetőség egy csuszka segítségével a balra-jobbra történő navigálásra
- Jelmagyarázat (E): Itt jelennek meg az egyes elemek nevei, és itt van lehetőség ki és bekapcsolásukra, illetve az érték szövegmezők megjelenítésére és eltüntetésére
A JavaScript grafikonok esetében többféle interaktivitásra is van lehetőség. Ha az egér segítségével kiválasztunk egy adott időszakot az A területen, akkor az kerül kinagyításra, ilyenkor az ugyanezen a területen megjelenő „Show all” feliratra klikkelve lehet megjeleníteni az eredeti teljes időszakot, illetve a B területen lévő csúszkával lehet állítani a megjelenített időszakot. Ha az eredeti időszaknak kisebb, mint egy harmadát választja ki a felhasználó és a grafikon felbontása ezt indokoltá teszi, úgy a rendszer automatikusan felajánlja, hogy újratölti az adatokat az adott időszakra. Ha a felhasználó elfogadja ezt az újratöltést, úgy az megfelel annak, mintha kézzel átállította volna az Időintervallum böngésző csoportban a Mikortól és Meddig mezők értékét és megnyomta volna az OK gombot: a rendszer az oldalon található mindegyik grafikont újrarajzolja a beállításnak megfelelően.
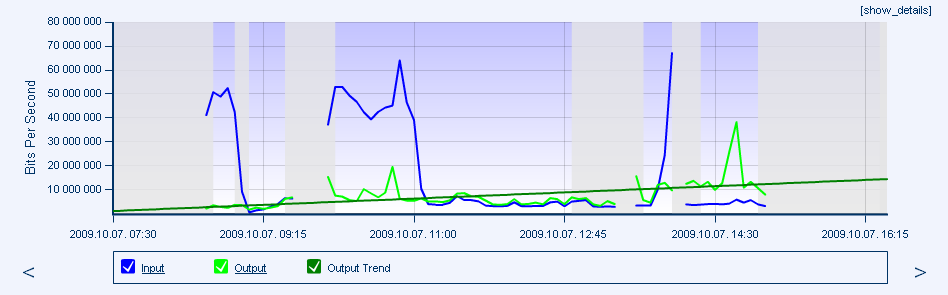
Egy másik interaktivitási lehetőség az egyes elemek illetve a hozzájuk tartozó érték mezők ki és bekapcsolása. Az alábbi ábra az előző ábra interaktív módosításával jött létre: ki lett kapcsolva a nagyítás, illetve az Out elem, valamint az In elemnél az érték mező:

92. JavaScript grafikon II.
Az egyes elemeket a melletük található mezőre klikkelve lehet ki és bekapcsolni, ennek az állapotát a mezőben lévő pipa jelzi. Az értékek megjelenítését az elem nevére klikkelve lehet ki és bekapcsolni. Az elemek és érték mezőik ki illetve bekapcsolása nem mindegyik grafikonnál érthető el: a funkció akkor van letíltva, ha a grafikonon egymás tetejére rajzolt grafikon elemek és közös nulla ponttal rendelkező grafikon elemek is megtalálhatóak (ezekről részletesebben lásd a „Publikus és privát grafikonok” fejezetet).
Ha a [menu] linkre klikkelünk, akkor az alkalmazás több saját menüpontot is felhoz. Nem mindegyik funkció érhető el mindegyik grafikon esetében: ha egy funkció nem elérhető, akkor az nem is jelenik meg a menük között.
A "Minden grafikon elem elrejtése" segítségével az összes elem egyszerre eltüntethető. Ez akkor lehet hasznos, ha a grafikonon sok elem van, mi viszont csak egyet szeretnénk megtekinteni közülük, így az összes elrejtése majd a kívánt megjelenítése gyorsabb, mint egyenként kikapcsolni őket. A "Minden grafikon elem megmutatása" segítségévelk pedig az összeset vissza lehet kapcsolni.
A "Minimum és maximum beállítása" segítségével a felhasználó beállíthatja a grafikon minimumát és maximumát (például 10M és 30M). Bár ezt a beállítást a Böngésző területen is el lehet végezni a grafikonok nagy részében, ez más, mivel egyrészt a beállítás csak erre az egy grafikonra fog vonatkozni és a beállításhoz nincsen szükség kliens-szerver kommunikációra, azaz sokkal gyorsabb.
A "Trendvonal beállítása" segítségével minden grafikon elemhez felvehetünk egy trend vonalat. A PVSR a következő trend vonalakat támogatja:
· Lineáris
· Mozgó ablakos átlag és szumma: minden időpontban a megadott elmúlt N érték vagy az elmúlt megadott időszak értékeinek az átlagát illetve összegét jeleníti meg
· Baseline: átlag +- X standard szórás, a korábbi mérési értékek alapján. A felhasználó választhat Napi és Heti ciklust és kiválaszthatja felbontásnak az órás, négy órás és napi felbontást, ami azt befolyásolja, hogy a kiválasztott napokon a PVSR milyen időszakot vegyen figyelembe a számításkor. Például ha péntek délelőtt 10 órára vonatkozó baseline értéket számítaná a rendszer és a felhasználó heti ciklust adott meg, két ciklussal és négy órással, akkor a PVSR a korábbi két pénteki nap reggel 8 és dél közötti értékeit fogja figyelembe venni a baseline kiszámításakor. Ezzel szemben, ha napi ciklust választanánk, akkor az elmúlt két napot venné figyelembe, míg ha napi felbontást, akkor az elmúlt két teljes pénteket.
· Polinomiális egészen x6-ig
· Különbség: az aktuális és az előző mérési érték közötti különbséget jeleníti meg

Figure 93. JavaScript grafikon lineáris trenddel az Output elemhez
Vízszintes segéd vonalak is elhelyezhetőek a grafikonokon a „Vízszintes vonalak szerkesztése…” menüpont segítségvel. Akárhány ilyen vonal felvehető. Egy új vonal felvételéhez csak az értéket kell a szövegmezőbebeírni és az [add new] linkre klikkelni. A minimum és maximum megadásához hasonlóan a K, M, G és T prefixumokat itt is lehet használni. Egy vonal törléséhez ismét a menüpontot kell megnyitni majd az érték sorában szereplő [del] linkre kell klikkelni.
Van arra is mód, hogy threshold-okat konfiguráljunk: amikor a felhasználó egy grafikont tekint meg és a [menu] linkre klikkel a grafikonon, majd kiválasztja a Threshold-ok felvétele és szerkesztése opciót. Részletekért lásd a 11.8 Threshold-ok felvétele és szerkesztése fejezetet.
Az itt leírt interaktivitások nem örződnek meg, ha a felhasználó elnavigál egy másik fülre, kiválaszt egy másik időpontot, vagy a grafikon magától újrafrissíti az adatait; kivéve a trend vonalakat.
9.2.1 Valós idejű monitorozás
A valós idejő monitorozás szintén egy JavaScript grafikon interaktív funkció. Csak a Mérések és a Riasztások menüpont alatt érhető el és csak akkor, hogyha a grafikonon szereplő mindegyik mérés ugyanahhoz az eszközhöz tartozik, az eszköz támogatja a valós idejű monitorozást, aktíválva van az eszközön az adatgyűjtés és az engedélyezve van a grafikonon szereplő minden egyes mérés típusnál.
A valós idejű monitorozás során a PVSR sokkal sűrűbben végez mérést és az eredményeket gyakorlatilag azonnal meg is jeleníti. Ezeket az adatokat nem is tárolja el az adatbázisban, így a valós idejű monitorozás bekapcsolása nem telíti meg az adatbázist felesleges rekordokkal. Az adatokat a szerveren csak a valós idejű monitorozás session idejére őrzi meg és ez idő alatt a „Kimentés XLS-be” link is ezekre az adatokra vonatkozik, azaz:
· Az adatokat ki lehet exportálni Excel-be amíg a valós idejű monitorozás session be nem fejeződik
· Amint a session befejeződött, az adatok elvesznek
Általában a valós idejű monitorozás arra használt, hogy az aktuális értékeket megtekinthessük. Ennek megfelelően a PVSR automatikusan nagyítja és görgeti a grafikont úgy, hogy mindig az utolsó 60 érték legyen látható. Természetesen akár több mint 60 érték is lehet a grafikonon: alapból a PVSR az utolsó 60 perc adatait örzi meg rajta, bár ez átállítható egy kisebb értékre, hogyha a grafikon túl sok CPU és/vagy memória erőforrást használna a kliens gépen. Ha nem is látható már az érték a grafikonon, akkor is még elérhető a „Kimentés XLS-be funkció segítségével”.
PVSR automatikusan leállítja a valós idejű monitorozást egy idő után, hogy az akkor se folytatódjon a végtelenségig, hogyha a felhasználó csak bezárja a böngészőtjét a monitorozás leállítása nékül. Alapból a PVSR ezt egy óra után teszi meg, de ez felnövelhető akár egy napig is.
A valós idejű monitorozásnak három beállítása van:
· Mintavételezés másodpercben: a minimum értéke a mérés típusoknál beállítottól függ, de általában lehetőség van akár 1 másodperces monitorozásra is. Fontos kihangsúlyozni, hogy az 1 másodperces monitorozás azt jelenti, hogy:
o A PVSR megpróbálja másodpercentként elvégezni a mérést, de ez nem biztos, hogy lehetséges, egy mérés eltarthat akár 2-3 másodpercig is
o Még ha sikerül is másodpercenként elvégezni a mérést, akkor is lehet, hogy a PVSR egy számlálót mér – ilyenkor a számláló növekedését ábrázolja – és a monitorozott eszköz nem frissíti másodpercenként a számláló értékét
· Az utolsó hány percet mutassa a grafikonon: alapértéke 60, 5 és 60 között kell lennie
· Leállás ennyi után (perc): alapértéke 60, 5 és 1440 (egy nap) között kell lennie
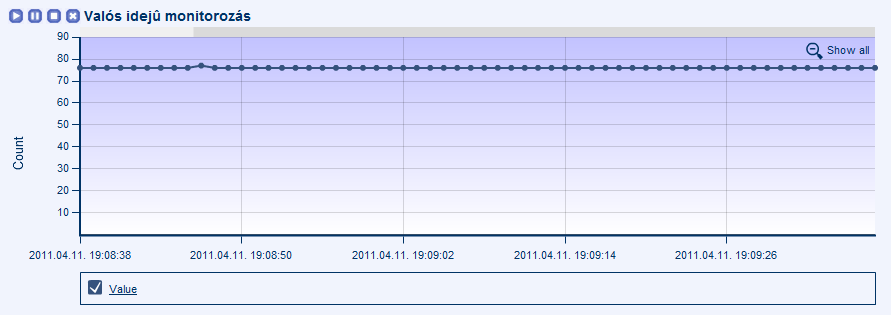
Négy ikon látható minden valós idejű monitorozás grafikonnál, ahogy az alábbi ábrán is látható:

94. Valós idejű monitorozás
Az egyes ikonok funkciója sorrendben:
· Lejátszás: újraindítja a grafikon frissítést
· Szüneteltetés: szünetelteti a grafikon frissítését, de a valós idejű monitorzás nem áll le és a grafikon frissítés újra elindítható
· Leállítás: leállítja a grafikon frissítést és a valós idejű monitorozást is, és egyik sem újraindítható, de a session-nek még nincsen vége, azaz az adatok kimenthetőek XLS-be
· Bezárás: bezárja a valós idejű monitorozás session-t, az adatok elvesznek (kivéve ha előtte kimentettük őket XLS-be)
A valós idejű monitorozás csak az aktuális PVSR fülön érhető el és az oldal tartalma sem változhat, azaz nem szabad frissíteni, elnavigálni, stb…, különben lezáródik a monitorozás session (és az adatok elvesznek). Azért, hogy ilyen véletlenül ne fordulhasson elő, az alkalmazás mindig megjelenít egy figyelmeztető üzenetet, hogyha éppen lezárni akar egy monitorozási session-t:

95. Valós idejű monitorozás lezárásának a figyelmeztetése